If you want to learn HTML. So you should know what is a tag in HTML. what are tags in HTML, without HTML Tags you cannot write anything in HTML. After reading this article, you will get complete information about HTML tags.
What are HTML tags?
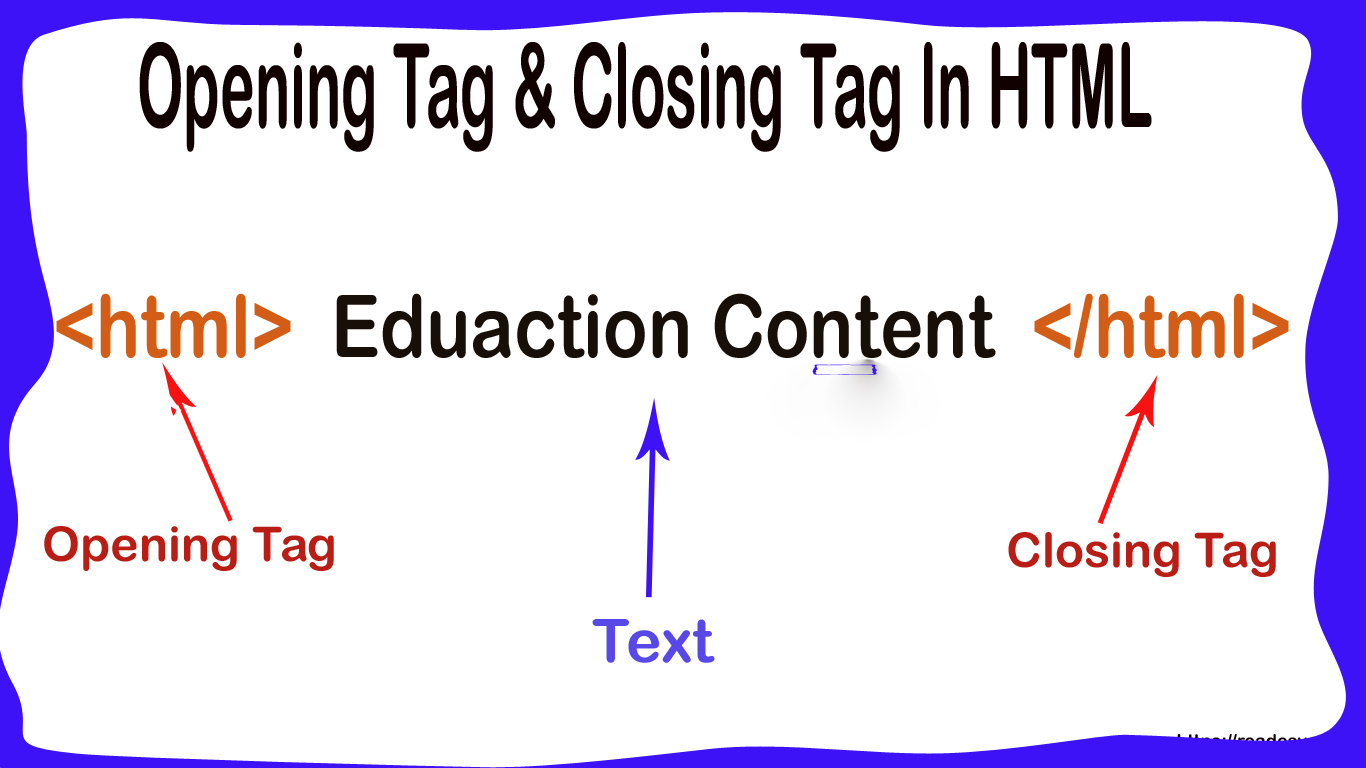
The tags are special codes used to define and identify HTML elements within an HTML document. They consist of angle brackets (“<” and “>”) and the name of the HTML element. Tags come in pairs: an opening tag and a closing tag. The opening tag contains the name of the HTML Tag, and the closing tag has the same name but with a forward slash (“/”) before it.
HTML tags define the structure and content of a web page and determine how the content is displayed in a web browser. They are the building blocks of an HTML document and provide the necessary information for the browser to interpret and render the content correctly.
Question:- HTML tags are surrounded by which type of brackets?
Answer:- They are surrounded by3 angle brackets like <HTMLtag>
the syntax of HTML tags:-
| <TagName>Content</TagName> |
<elementName> is the opening tag of an HTML element, where “elementName” is the name of the HTML element, such as <p> for paragraphs or <img> for images. Normally all HTML tags also have a closing tag.
example:-
| <p>This is a paragraph.</p> |
Tags Example in HTML
| HTML Tags | Name |
|---|---|
| <!doctype> | document type Tag |
| <body> | body Tag of a webpage |
| <P> | paragraph tag |
| <H1> to <H6> | Heading Tag |
| <head> | head Tag |
| <i> | Italic Tag |
| <u> | Underline Tag |
| <big> | Big Tag |
| <small> | Small Tag |
| <hr> | Horizontal Tag |
Types of HTML Tags
there are two types of tags in HTML
- Container Tag
- Empty Tag
Container tag in HTML
a container tag is a type of HTML tag that comes in pairs: an opening tag and a corresponding closing tag. The content or other nested elements are placed between the opening and closing tags.
Container tags are used to group and enclose content or other elements together, creating a hierarchical structure within the HTML document. They define the relationships between elements and help establish the layout and organization of the web page.
<TagName>_____ </TagName>
The above tags are examples of Container tags, in which ( ____ ) text or any HTML element can be written in the space. As:-
- <html>……..</html>
- <head>…….</head>
- <title>…….</title>
- <body>…….</body>
- <small>……</smll>
- <div>……..</div>
| <div> |
Empty Tag in HTML
An empty tag in HTML is a self-closing tag that doesn’t require a separate closing tag. These tags represent elements that do not contain any content, text, or other nested elements. They are used to insert specific elements into the document without any additional content.
Empty tags are written with a forward slash (“/”) immediately before the closing angle bracket (“>”) of the opening tag. This self-closing format indicates to the browser that the element is empty and doesn’t require a closing tag.
Example of empty tag in HTML
- <br/> Tag
- <hr/> Tag
- <img/> tag
- <input/> tag
| <p>This is the first line.<br/>This is the second line.</p> |
Output
| This is the first line. This is the second line. |
| <p>This is some text.</p> <hr> <p>This is more text.</p> |
Output
| This is some text. This is more text. |
HTML tags list
Here is an alphabetical list of HTML tags along with brief descriptions:
| Tag name | Description |
|---|---|
| <!– …. –> | This tag is used to define a comment in an HTML document. |
<!DOCTYPE> | DOCTYPE tag is used to specify the document type of the HTMLL |
| A | |
<a> | a tag is termed An anchor tag, used to create a hyperlink. |
<abbr> | Use <abbr> to define an acronym for a word. |
<acronym> | Not supported in HTML5<acronym> |
<address> | It defines the author’s/owner’s contact information for a document/article. |
<applet> | applet tag is used to define an embedded Java applet.Not supported in HTML5 |
| <area> | Defines an area inside an image map |
| <article> | article tag is used to define an articleintroduced in html5 |
| <aside> | aside tag is used to define the sidebar area introduced in html5 |
| <audio> | audio tag used to define sound content in HTML documents.introduced in html5 |
B | |
<b> | b tag is used to make bold text. |
<base> | base tag Specifies the base URL for all relative URLs. |
<basefont> | basefont tag is used to specify a default font, size, and color for all text. Not supported in HTML5 |
| <bdi> | bdi tag is used to separate a portion of text that may be formatted in a different direction from other text outside it introduced in html5 |
| <bdo> | bdo tag is used to override the current text direction. |
| <big> | big tag is used to make the font size one level larger Not supported in HTML5 |
| <blockquote> | blockquote tag is used to define a section that is quoted from another source. |
| <body> | body tag is used to define the body part of the HTML document. |
| <br/> | br tag is used for a single-line break. |
| <button> | button tag is used to make a clickable button |
| C | |
| <canvas> | canvas tag is used to draw a graphics space within a web document. introduced in html5 |
| <caption> | caption tag is used to define the caption of the table. |
| <center> | center is used to center-align the text. Not supported in HTML5 |
| <cite> | cite tag defines the work’s title, website, etc. |
| <code> | code tag is used to display a part of the Computer code. |
| <col> | defines a column within a table representing common properties of columns |
| <colgroup> | colgroup tag is used to define the group of columns in the table. introduced in html5 |
D | |
| <data> | data tag is used to add the machine-readable translation. introduced in html5 |
| <datalist> | datalish tag is used to provide a list of pre-defined options for input controls introduced in html5 |
| <dd> | dd tag is used to provide a description |
| <del> | del tag is use to define the text that has been deleted from the document |
| <details> | details tag is used to define additional details. introduced in html5 |
| <dfn> | dfn tag is used to display a term that is defined within a sentence |
| <dialog> | dialog tag is used to create a dialog box/window introduced in html5 |
| <dir> | dir tag is used to create a directory list in html docmrnt Not supported in HTML5) |
| <div> | div tag is used to create a division or section within an HTML document. |
| <dl> | dl tag is sued to define a description list. |
| <dt> | dt tag is used to define a term/name in a description list |
E | |
| <em> | em tag is Used to emphasize a word or group of words within a text |
| <embed> | It creates a container for an external resource, such as a web page, image, media player, or plug-in and application. introduced in html5 |
F | |
| <fieldset> | fieldeset tag is used to group similar elements of the form. |
| <figcaption> | figcaption tag is used to define a caption for an <figure> element introduced in html5 |
| <figure> | figure tag is used to define the self-contained content introduced in html5 |
| <font> | font tag is used to define the font, size, and color of a text Not supported in HTML5 |
| <footer> | footer tag is used to create a footer section of a webpage. introduced in html5 |
| <form> | form tag is used to define an HTML form for user input. |
| <frame> | frame tag is used to Define a window (a frame) in a frameset Not supported in HTML5 |
| <frameset> | It defines a set of Frames. Not supported in HTML5 |
H | |
| <h1> to <h6> | These tags are used to define headings in HTML documents from level 1 to level 6. |
| <head> | The metadata/information is set inside head tag |
| <header> | header tag is used to make the header of the webpage |
| <hr/> | hr tag is used to divide a text/element horizontally into two parts. |
| <html> | html tag is the main tag of the HTML document |
I | |
| <i> | i tag is used to make italic text. |
| <iframe> | iframe tag is use to define an inline frame for other content. |
| <img> | img tag is used to include an image within an HTML document. |
| <input> | input tag is used to define an input field within an HTML form. in which input can be taken from the user |
| <ins> | ins tag is used to Define text that is inserted into an HTML document in place of other text. |
| <isindex> | isindex tag is used to display search strings for the current documents. Not supported in HTML5 |
K | |
| <kbd> | kbd tag is used to define keyboard input buttons. |
L | |
| <label> | lable tag is used to define a label/text for the input element |
| <legend> | legend tag is use to define a caption for the content of <fieldset> |
| <li> | li tag is used to define a list item |
| <link> | links tag is used to links a relationship between the current document and an external resource(most used to link to style sheets). |
M | |
| <main> | main tag is used to define the main content of an HTML document. introduced in html5 |
| <map> | map tag is use to define an image map with active areas. |
| <mark> | imark yag is used to define a marked/highlighted text introduced in html5 |
| <marquee> | marquee tag is used to display moving text or images horizontally or vertically. (Not supported in HTML5) |
| <menu> | menu tag is used for creating a menu bar area. |
| <meta> | meta tag is used to define metadata about an HTML document |
| <meter> | meter tag is is used to define a scalar measurement within a known range. introduced in html5 |
N | |
| <nav> | nav tag is used for creating a Navigation Bar a section/area. introduced in html5 |
| <noframes> | noframes tag is used to define alternative content for users that do not support frame elements. (Not supported in HTML5) |
| <noscript> | noscript tag provides alternative content if the script type is not supported in the browser. |
O | |
| <object> | object tag is used as the container for an external application in an HTML file. |
| <ol> | ol tag is used to define an ordered list. |
| <optgroup> | optgroup tag is used to create a group of related options in a drop-down list |
| <option> | option tag is used to add an option in a drop-down list. |
| <output> | The output tag is used as a container to Define the result of a calculation. introduced in html5 |
P | |
| <p> | The p tag is used to define a paragraph. |
| <param> | param tag is used to define a parameter for an object element. |
| <picture> | picture tag is used to Define a container for multiple image resources introduced in html5 |
| <pre> | pre tag is used to make preformatted text. |
| <progress> | progress tag is used to define the progress of a task introduced in html5 |
Q | |
| <q> | q tag is used to Define a short quotation in HTML |
R | |
| <rp> | rp tag is used to define alternative content when the browser does not support ruby annotations introduced in html5 |
| <rt> | rt tag is used to define explanations and pronunciations in ruby annotations. |
| <ruby> | ruby tag is used to represent ruby annotations. |
S | |
| <s> | s tag is used to Define text that is no longer correct |
| <samp> | samp tag is used to represent the sample output of a computer program in a document. |
| <script> | script tag is used to declare the client-side JavaScript within an HTML document. |
| <section> | the section tag is used to define a section in a document. introduced in html5 |
| <select> | select tag represents a control that provides a drop-down list |
| <small> | small tag is used to define text that is smaller than the original font size of the document. |
| <source> | source tag is used to define multiple media resources for media elements (<video> and <audio>) introduced in html5 |
| <span> | span tag is used for styling and grouping a part of a text. |
| <strike> | strike tag is used to define strikethrough text. (Not supported in HTML5) |
| <strong> | strong tag is used to define important text. |
| <style> | It is used to contain style information for an HTML document. |
| <sub> | sub tag is used to define a text which displays as a subscript text. |
| <summary> | summary tag is used to define a summary for an <details> element. introduced in html5 |
| <sup> | sup tag is used to define a text which displays as a superscript text. |
| <svg> | The SVG tag is used as the container of SVG (Scalable Vector Graphics). |
T | |
| <table> | table tag is used to present a table within an HTML document. |
| <tbody> | tbody tag is used to define a body for the table |
| <td> | td tag is used to define cells for the table |
| <template> | template tag is used to define a container for content that should be hidden when the page loads |
| <textarea> | textarea tag is used to define multiple line inputs. |
| <tfoot> | The tfoot tag is used to define the footer content for the table |
| <th> | th tag is used to define the head cell for the table. |
| <thead> | thead tag is used to define the header for the table. |
| <time> | time tag is used to specify data/time. introduced in html5 |
| <title> | the title tag is used to define the title of an HTML document. |
| <tr> | The tr tag is used to define the ow cells for the table. |
| <track> | traks defines text tracks for media elements <audio> and <video> elements. |
| <tt> | tt tag is used to define teletype text. (Not supported in HTML5) |
U | |
| <u> | u tag is used to define an underline text. |
| <ul> | ul tag is used to define an unordered list |
V | |
| <var> | var tag is used to define a variable in HTML |
| <video> | video tag is used to embed video content. introduced in html5 |
W | |
| <wbr> | wbr tag is used to define a possible line break within the text introduced in html5 |
| HTML tags list with examples | Basic HTML tags | HTML tags pdf |



It is in point of fact a great and helpful piece of information. I am happy that you just shared this helpful information with
us. Please keep us up to date like this. Thanks for sharing.
Thanks, I’ve been looking for this for a long time
_________________
ক্রীড়া পণ
https://clck.ru/36Evoy
nothing special
_________________
অনলাইনে ক্যাসিনো খেলুন
Selecting the Ideal Men’s Timepiece for Dress Occasions Choosing the perfect timepiece for dress occasions can elevate your attire and make a memorable statement. For formal events a traditional dress watch with a narrow body and a hide bracelet is an superb selection. Look for patterns with simple dials and limited complications. Gold or shiny housings deliver a hint of sophistication and sophistication. If you’re attending a professional event a chronometer with a stainless steel band and a understated look can be very fitting. Consider the size of the chronometer as well; it should fit easily under your garment. Aligning the color of your chronometer with your other accessories such as your belt and footgear can produce a unified style. Keep in mind the aim is to complement your attire without drawing too much notice away from it. A thoughtfully picked timepiece can elevate your look and indicate your meticulousness. Digital vs analog: choosing the right womens watch df234a8 Часы
Recommended Site trustee wallet
why not check here order medicines on app
the original source luckyjet
Best Online Casinos in South Africa 2024
Trust digital procurement solutions to provide reliable services that elevate procurement standards.
HTML Tags – ReadEsy Programs as SaaS Hello Hello Hello Hello Hello 4a84873
Alt coin cc – Alt coin cc обменник Альткоин
Wow news for all us
Show your ferocity – appease your sexual ardor right now XrumerAI – power of Xrumer power of artificial intelligence
Great news for all us
Chaming news for all us
Think yourself waiting on the deck of a boat a fresh breeze touching with your hair and around you unfolding an boundless horizon where the depths merges with the sky. There is no bustle of cities no buzz of cars just you and landscape in its unblemished beauty. Chartering a motorboat is not just a excursion it is an privilege to grasp complete autonomy of action and a intense harmony with the surrounding world which is difficult to find in ordinary life. Why not do this step immediately? Freedom is what is so lacking in the modern individual locked in schedules commitments and continuous notifications. When you charter a boat you become the captain of your course. Want to go to a isolated beach where no one bothers your quiet? Please Want to venture into secret bays and islands that only indigenous fishermen know about? Easy No rigid routes no barriers — just you and your desires. You can start at dawn to see the sun illuminating the water in radiant hues or use the day swimming among reef reefs full of life. Chartering a motorboat bestows you drive allowing you to appear as uninhibited as the wind that fills the sails. But autonomy is only one side of the medal. The other is a strong link with the environment that cannot be perceived while sitting in an cubicle or wandering on surface. Ocean is a active organism that sings whispers and sometimes dares. Heeding the sound of the waves noticing the salty air and watching the sway of the dolphins you begin to understand how small our daily bustle is compared to the awesome of nature. Boat becomes your portal into this world: you can lower anchor in the middle of the water to observe the stars that seem more proximate than ever or arrange a picnic on the deck filled only by the noises of nature. Using a ship suits not only solo travelers looking for personal peace but also for those who cherish communication. Envision this: you with companions or kin venturing on a excursion exchanging stories under the stars playing social games on the deck or simply relishing the silence together. Yacht becomes your personal sanctuary where there is no room for monotonous routines or external distractions. You can arrange a tender dinner at sunset gazing at as the sky paints a spectrum of warm and deep shades or put on a vibrant party with music and steps under the clear sky. Every occasion on the ship is a window to create recollections that will warm you for extended years. Of course renting a motorboat is also an way to relish splendor. Modern yachts are fitted with all the essential: from spacious cabins and prep spaces to jacuzzis and amusement systems. You can believe like you’re at a five-star resort but with the boon of utter mobility. Want to anchor in a place where there isn’t a single accommodation? No problem A ship will carry you where no plane or craft can reach. This impression of prestige and autonomy makes booking a boat a singular experience that cannot be equated with anything else. But the most crucial thing is that renting a yacht is accessible to anyone who longs of self-determination and explorations. You don’t have to be an trained sailor — competent crews and user-friendly vessels will make your adventure safe and agreeable. You can select a ship of any dimension and grade: from small models for lovers to luxurious vessels for large groups. The step of renting is straightforward: just specify your requirements pick a route and confide in the professionals. In just a few days you will be able to be on the deck sensing your heart beat in rhythm with the currents. Don’t postpone your aspirations for someday. Utter autonomy of action and profound connection with the environment are waiting for you. Lease a yacht now and uncover a world where there are no boundaries except those you define yourself. Ocean beckons — heed its summons and you will understand what actual liberty is. It’s not just a trip it’s a way of life that motivates refreshes and fills with value. Take the first step — and let the wind take you to where dreams become existence Complete freedom of action and deep unity with nature Try it right now
Desire to revive swiftly – take a sexy chick guy or shemale There is a big variety of appealing shapes for you – teen lovely sexy Hump their right now
Want to recharge promptly – select a gorgeous chick fellow or tranny There is a wide assortment of delicious forms for you – fresh stunning seductive Screw their at once
Your full mastery with robust capable equipment – youre a racer an aviator and an explorer Personalize and enhance model to your liking – grasp study venture into new horizons in your own way Experience lasting joy and amazing feelings – from your accomplishments and efforts Click here to get fantastic gadget that your pal lacks right now
Your full command over robust capable gadget – you transform into a driver an aviator and an explorer Tweak and enhance model for yourself – learn research discover the world in your own way Gain unforgettable pleasure and amazing sensations – through your accomplishments and efforts Click here to order cool gadget what your pal doesnt have right now
Desire to boost fast – take a stunning babe fellow or tranny There is a huge choice of luscious figures for you – teen pretty alluring Bang their at once
Want to boost promptly – select a stunning babe man or transgender There is a wide assortment of enticing figures for you – young beautiful alluring Fuck their at once
Бухгалтерия по цене двух чашек кофе: за кого нас держат?
Summer this year offers wonderful opportunities for budget-conscious travelers looking for unforgettable experiences without ruining the bank. To increase value explore destinations and strategies that merge affordability with adventure. Eastern Europe like Poland or Hungary is a gem—vibrant cities like Krakow or Budapest feature rich history stunning architecture and delicious cuisine at a portion of Western Europe’s costs. Hostels and Airbnb rentals launch at 20–30 per night and hearty meals cost under 10. Southeast Asia including Vietnam and Thailand persists a top option for tropical vibes. Visualize Hanoi’s bustling markets or Chiang Mai’s serene temples with street food at 1–3 and guesthouses around 15. For North Americans Mexico’s Riviera Maya mixes pristine beaches with cultural sites like Tulum where all-inclusive deals begin at 80/night. Grab flights early use fare alerts and choose for public transport to save. Traveling off-peak June or late August cuts costs further. With wise planning your summer escape can be both affordable and unforgettable Get your value-for-money travel right now
Your absolute control with robust functional device – you are a speedster a navigator and a discoverer Tweak and boost model just for you – study study discover the environment in your own way Experience memorable pleasure and unique sensations – thanks to your successes and performances Click here to buy fantastic device which your pal hasn’t got right now
Summer this year offers fantastic opportunities for budget-conscious travelers chasing unforgettable experiences without ruining the bank. To maximize value think about destinations and strategies that harmonize affordability with adventure. Eastern Europe like Poland or Hungary is a jewel—vibrant cities like Krakow or Budapest offer rich history stunning architecture and delicious cuisine at a part of Western Europe’s costs. Hostels and Airbnb rentals kick off at 20–30 per night and hearty meals cost under 10. Southeast Asia including Vietnam and Thailand remains a top fave for tropical vibes. Picture Hanoi’s bustling markets or Chiang Mai’s serene temples with street food at 1–3 and guesthouses around 15. For North Americans Mexico’s Riviera Maya mixes pristine beaches with cultural sites like Tulum where all-inclusive deals start at 80/night. Secure flights early use fare alerts and select for public transport to save. Traveling off-peak June or late August cuts costs further. With wise planning your summer getaway can be both affordable and epic Get your value-for-money travel right now
hippopotamus1813
Brand new caplets at massive ecstasies – bigger plus additional intense peaks ever viewed before – very latest at therapeutic research study Entirely secure also effective – also raised desire plus even raised penile rigidity Elevate amount at own releases now right now
Make novel capsules for immense peaks – expanded well more strong orgasms ever observed before – highly current of medical study study 100 harmless also powerful – also enhanced libido also even raised male stiffness Enhance quantity from your discharges right right now
Us speeding for thy relief—one squad of experts whom would quickly correct an effects among a plumbing crisis inside their apartment Your fast answer – a secret at reducing thy charges of every subsequent significant corrections Feel ones swiftness alongside merit by help right now
Make modern caplets at immense culminations – bigger also more powerful peaks no observed previously – exceptionally most of healing research exploration Totally protected as successful – too enhanced passion also even enhanced sexual stiffness Raise quantity at individual discharges immediately right now
Inexpensive retreat near near dwelling Pleasant seashores soft sea alongside sea Low rates Whole these would make personal coast getaway lasting Secure own pass for oasis right now
Good pleasure and entertainment – waiting for you right now…;